Fish!
Fish! (Version 3.0) is a simple game that can be built by a novice scratch programmer.
It is by far our most popular game and has been remixed hundreds of times. This is a new version of the game using cloning which is a new feature of Scratch 3.0 and we have also had to change the sprites and sounds because some of the old ones are no longer included in Scratch.
https://scratch.mit.edu/projects/380960414/
The old version is here - https://scratch.mit.edu/projects/373955/
The main character is a shark which is controlled by the mouse and wanders around the screen eating fish. The fish taste nice but there is also a diver swimming around and eating a diver will give the shark indigestion. More divers appear as the game goes on. You can play the game by clicking the green button above and see the video below on how you can make this game from Scratch - or just go to the project page and See Inside to modify the game.
The basic principles behind of this type of game can be used to make many different games simply by changing the background and the graphics of the sprites. A game set in space with a rocket chasing astronauts and aliens would be simple to create using fish! as a base. Note that this version of the game uses messages broadcast between the sprites to control behaviour and cloning to duplicate the sprites.
Please watch our video so you can see how we made this game or follow the instructions below. You can always remix the project from the Scratch site and leave us some comments there.
We can build the game from scratch in simple stages:
- Create the shark sprite and control movement with the mouse.
- Create the fish sprite with random movement.
- Get the fish sprite to make a noise and add to the score variable if touching the shark.
- Turn the fish into a clone and start with 50 copies.
- Make the fish disappear and make a new clone a few seconds later if it is eaten.
- Add a diver with random movement and broadcast if it gets eaten by the shark.
- Add braadcast behaviour o reset the score if the diver is eaten.
Shark
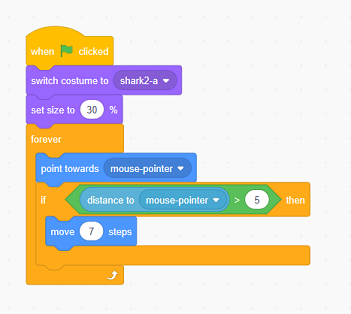
Create a new project and delete the default scratch cat sprite and add the shark 2 sprite from the animals sprites by clicking the new sprite button at the bottom right of the screen.
We want mouse-following behaviour foer the shark. A forever control loop is used to control the movement and the shark first points towards the mouse and then moves 7 steps. You can control the speed of the shark by changing this setting to speed up or slow down the action. You should attach the forever loop to the green flag so that the shark starts moving when the game starts. Notice also that the initial size of the shark is set here also.

Clone the Fish Sprite
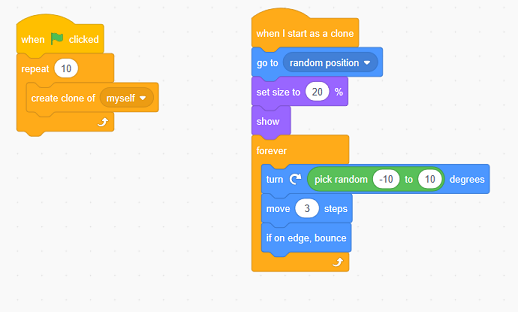
Add a new sprite for the fish using the pufferfish sprite (or any sprite you want). We want to make this sprite as a clone so first we can add a green button contol block to clone the sprite. Add a repeat block to clone the sprite as many times as you like and test by pressing the green button.
The clone starts in a random position and has the size set just as you would with the green button on a normal sprite.
We want random movement created by using a forever control loop to make the fish move at a constant speed and the random block from the numbers section to turn the sprite a little with each loop as shown below. Add the bounce motion button so the fish does not get stuck on the edge of the stage.

The game now has two sprites which move around the screen. Press the Green Button and the shark sprite follows the mouse and the fish clones move randomly around the screen.
Fish gets eaten by the Shark
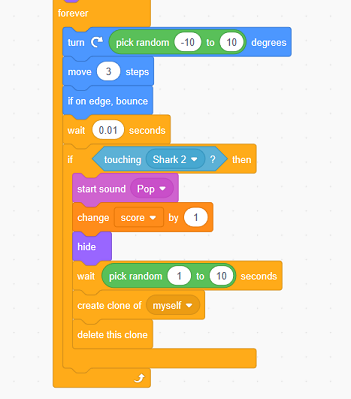
We want the fish to sense when it is eaten by the shark and so we can add an if condition into the forever loop of the to sense if it is touching the shark sprite. This is going to play a sound and add 1 to the score variable (you need to create the variable) and then hide and delete the clone. In this case we wait up to 10 seconds and then clone the sprite once more. The newly cloned sprite will appear at a random location on the stage.

Create the Diver
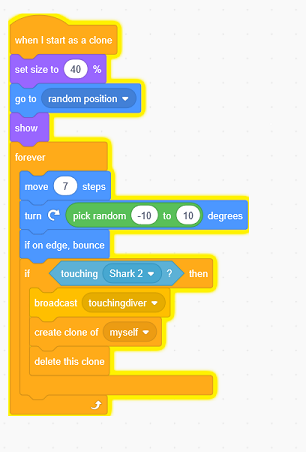
The game is nearly finished now but we need to create a diver which resets the score to zero if accidentally eaten by the shark.

Shark eats the Diver
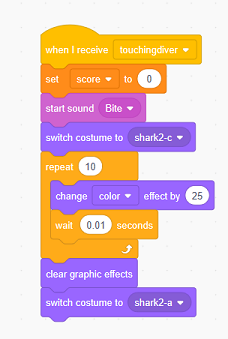
The diver broadcasts a message when it is eaten by the shark and the following code on the shark runs when the broadcast is received to make a sound and change the costume and colour as well as setting the score back down to zero. The clone is destroyed and a new diver created each time with a random number controlling things so we can create more than one diver sometimes to make the game more difficult.

Set the Backdrop
The final step is to select the stage and import the underwater image from the nature folder as the background.
The game is now complete.
